임베디드 콘텐츠 태그
- <img> : 이미지 파일 삽입
- <canvas> : 그래픽 그리기
- <audio> : 오디오 파일 삽입
- <video> : 동영상 파일 삽입
- <track> : 미디어 요소 트랙 삽입
- <source> : 미디어 소스 삽입
- <embed> : 개체 삽입
이중 가장 중요하다고 생각되는 몇가지 태그만 적겠습니다.
<img>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./main.css"> </head> <body> <h3>이미지에 제목 추가하기</h3> <figure style="margin: 0px"> <img src="test.jpg" alt="Test Logo" title="naver 홈페이지" width="200px" height="auto"> <figcaption>[그림1] Test</figcaption> </figure> </body> </html>

위와 같이 크기하고 alt, title, 그리고 caption까지 넣을 수 있습니다.
그리고 오디오 파일을 넣고 싶으면 <audio>를 멀티미디어를 넣고 싶으면 <video>를 external content와 같은 같은 개체를 삽입하고 싶다면 <embed>를 삽입하면 됩니다. ( object.swf, myvideo.mov... )

이런 말이 있기도 합니다. 또한 현대의 최근 브라우저들은 브라우저 플러그인들을 제거하기 시작했습니다. 또한 이에 의존하는 <embed>는 일반적이게 사용되지 않고 현명하지 않은 선택이 될 수 있습니다.
그 다음으로는 pdf와 같은 객체를 다루고 싶으면 <object>를 사용하시면 됩니다.
HTML 입력양식 & 공간 분할
// blog.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./main.css"> </head> <body> <form action="/test.php" method="POST"> <label for="name">이름 : </label> <input type="text" id="name" name="name"><br> <label for="major">전공 : </label> <input type="text" id="major" name="major"><br> <input type="submit"> <input type="reset"> </form> </body> </html>
// test.php <?php $name = $_POST['name']; $major = $_POST['major']; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML</title> <style> * { font-size: 16px; font-family: Consolas, sans-serif; } </style> </head> <body> <p>Name is <?php echo $name ?></p> <p>Major is <?php echo $major ?></p> </body> </html>



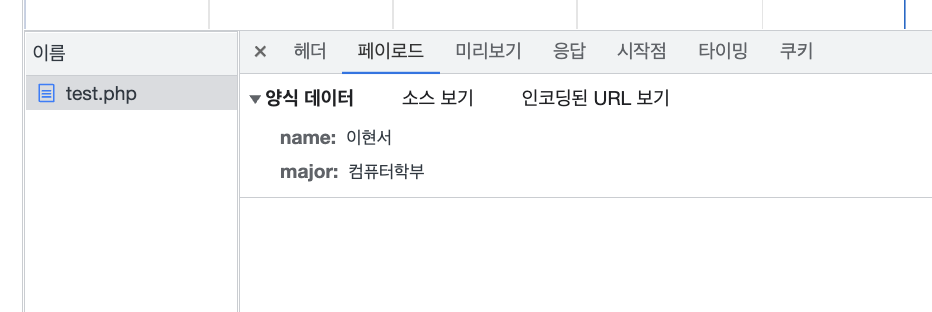
우선 blog.html form태그 안에서 post요청을 test.php서버에 보냈습니다. 그 결과를 php서버에서 정상적으로 띄워진 것을 보실 수 있습니다.

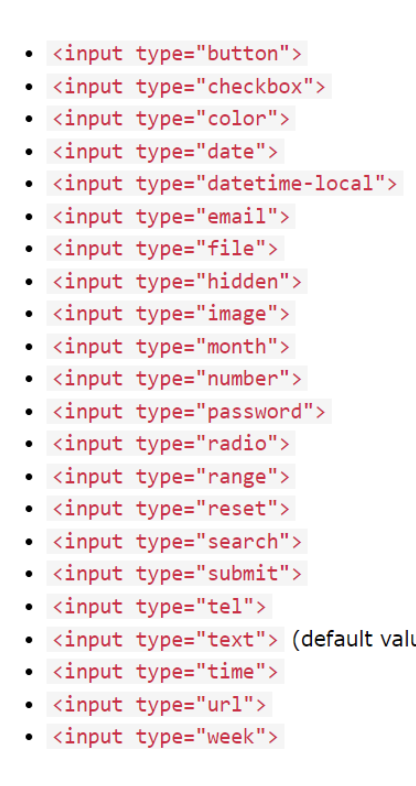
또한 input에는 다양한 type이 있는데 대충 아래와 같이 있다.

간단히 몇가지만 코딩하고 넘어가겠습니다.
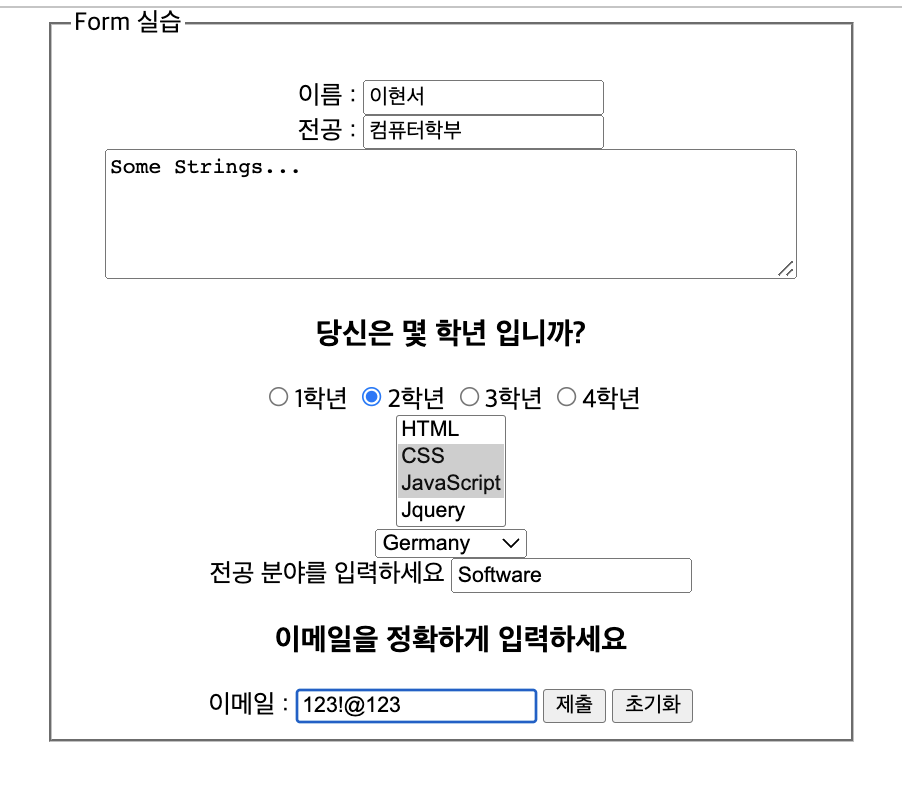
// blog.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./main.css"> </head> <body> <!-- <h3>이미지에 제목 추가하기</h3> <figure style="margin: 0px"> <img src="test.jpg" alt="Test Logo" title="naver 홈페이지" width="200px" height="auto"> <figcaption>[그림1] Test</figcaption> </figure> --> <fieldset> <legend>Form 실습</legend> <form action="/test.php" method="POST"> <label for="name">이름 : </label> <input type="text" id="name" name="name"><br> <label for="major">전공 : </label> <input type="text" id="major" name="major"><br> <textarea rows="5" cols="50"></textarea><br> <h3>당신은 몇 학년 입니까?</h3> <input type="radio" name="year" value="1" checked>1학년 <input type="radio" name="year" value="2">2학년 <input type="radio" name="year" value="3">3학년 <input type="radio" name="year" value="4">4학년 <br> <select name="subjects" size="4" multiple> <option value="HTML">HTML</option> <option value="CSS">CSS</option> <option value="JavaScript">JavaScript</option> <option value="Jquery">Jquery</option> </select><br> <select name="major2"> <optgroup label="computer"> <option>Software</option> <option>Robot</option> <option>System</option> </optgroup> <optgroup label="language"> <option selected>Korea</option> <option>English</option> <option>China</option> <option>Germany</option> </optgroup> </select><br> <label for="majorlist">전공 분야를 입력하세요</label> <input type="text" list="majorlist" name="major3"> <datalist id="majorlist"> <option value="Software">소프트웨어</option> <option value="Robot">로봇</option> <option value="System">시스템</option> <option value="Service">서비스</option> <option value="Education">교육</option> </datalist><br> <h3>이메일을 정확하게 입력하세요</h3> 이메일 : <input type="email" name="email"> <input type="submit"> <input type="reset"> </form> </fieldset> </body> </html>
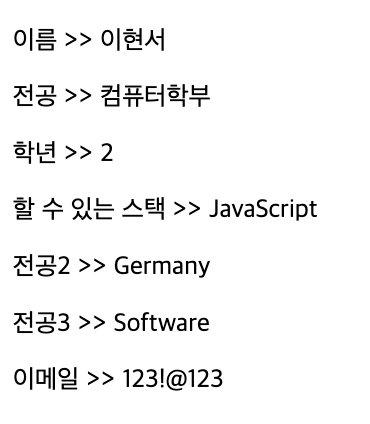
// test.php <?php $name = $_POST['name']; $major = $_POST['major']; $year = $_POST['year']; $subjects = $_POST['subjects']; $major2 = $_POST['major2']; $major3 = $_POST['major3']; $email = $_POST['email']; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML</title> <style> * { font-size: 16px; font-family: Consolas, sans-serif; } </style> </head> <body> <p>이름 >> <?php echo $name ?></p> <p>전공 >> <?php echo $major ?></p> <p>학년 >> <?php echo $year ?></p> <p>할 수 있는 스택 >> <?php print_r($subjects) ?></p> <p>전공2 >> <?php echo $major2 ?></p> <p>전공3 >> <?php echo $major3 ?></p> <p>이메일 >> <?php echo $email ?></p> </body> </html>


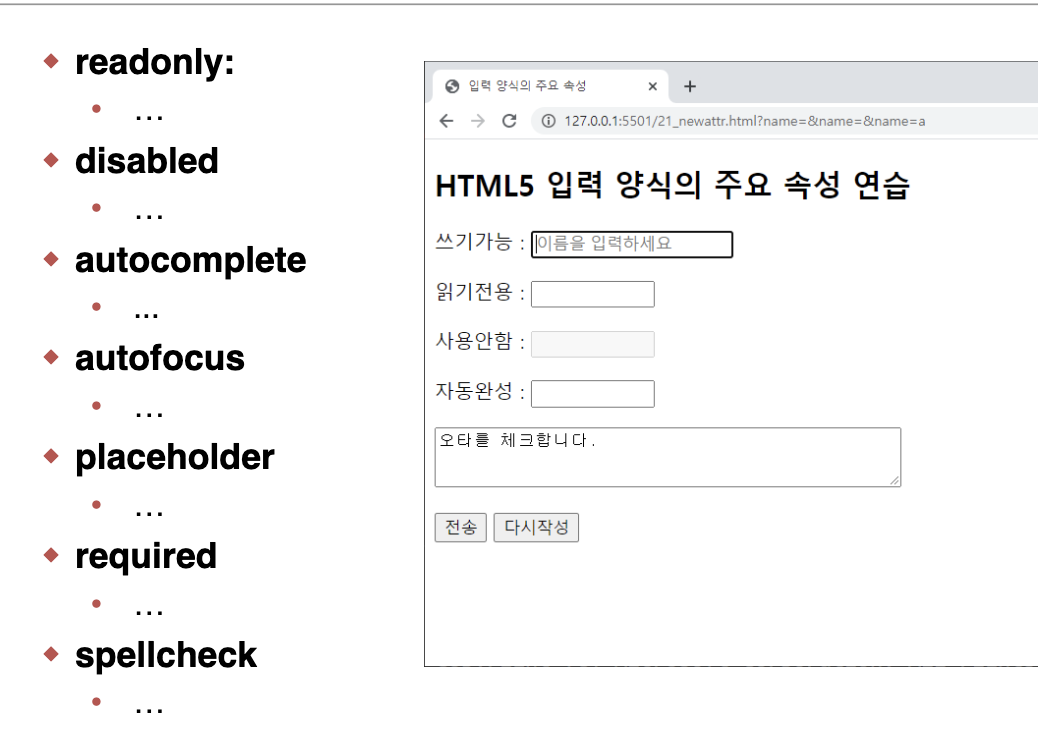
깔끔하게 작동됨을 볼 수 있다. 또한 form에는 이 외에도 다양한 입력 양식의 주요 속성들이 있다.

'Web > Advanced Web Programming' 카테고리의 다른 글
| 고급 웹 프로그래밍 - 정리 - 2 (0) | 2022.06.04 |
|---|---|
| 고급 웹 프로그래밍 - 기말 정리 - 1 (0) | 2022.06.04 |
| Advanced Web Programming - CSS (2) (0) | 2022.04.04 |
| Advanced Web Programming - CSS (1) (0) | 2022.04.03 |
| Advanced Web Programming - HTML 기본태그 (0) | 2022.03.08 |
