이번 포스팅에서는 SPA기반 SSR의 개념과 동작 원리, 구현 방법을 다룹니다. 이런 개념과 동작 원리, 구현 방법을 상세히 알지 못하고 SSR프레임워크를 사용시 구현과 버그 대응에 어려움을 겪을 수 있습니다. 이를 공부함으로써 SPA기반 SSR앱을 구현 시, 자신감 있게 구현할 수 있습니다!!
SSR ( Server-side Rendering )이란?

말그대로 서버에서 렌더링을 합니다.
과정
1. 최초 요청 시, 서버에서 사용자에게 렌더링할 준비가 된 full HTML파일을 보내준다.
서버가 이미 렌더링 할 준비가 된 full HTML을 응답하기 때문에 사용자는 이때부터 아래와 같은 의미있는 (Contentful)컨텐츠를 볼 수 있습니다.
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test-ssr</title> <style data-styled="true" data-styled-version="5.2.1"> .gEplBc { background-color: #aaaaaa; border: 1px solid blue; } /*!sc*/ data-styled.g1[id="App__Container-atnr6o-0"] { content: "gEplBc," } /*!sc*/ </style> </head> <body> <div id="root"> <div class="App__Container-atnr6o-0 gEplBc"> <button data-page="home">Home</button> <button data-page="about">About</button> <div> <h3>This is about page</h3> </div> </div> </div> <script src="/dist/main.23427ea2a2813f223cb6.js"></script> </body> </html>
2. 필요한 자원(JS, CSS...) 등을 다운로드 합니다.
3. 브라우저에서 리액트를 실행한다. 이 과정에서 최초 요청 시, 서버에서 사용자로부터 응답한 HTML파일의 요소들을 리액트가 흡수(hydration)하여 리액트의 Shadow DOM을 만들어 냅니다.
4. 위 과정이 모두 끝나면 유저는 컨텐츠를 볼 수 있을 뿐만 아니라, 인터랙티브하게 사용할 수 있습니다.
CSR ( Client-side Rendering) 이란?

과정
1. 최초 요청 시, 서버에서 사용자에게 아래와같은 빈 HTML파일을 보내줍니다.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"/> <link rel="icon" href="/favicon.ico"/> <meta name="viewport" content="width=device-width,initial-scale=1"/> <meta name="theme-color" content="#000000"/> <meta name="description" content="Creatrip admin site"/> <link rel="apple-touch-icon" href="/logo192.png"/> <link href="https://fonts.googleapis.com/css?family=Nanum+Gothic:400,700&display=swap&subset=korean" rel="stylesheet"/> <title>Admin | Creatrip</title> <link href="/static/css/2.101d5f7a.chunk.css" rel="stylesheet"> <link href="/static/css/main.6b8af435.chunk.css" rel="stylesheet"> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <!-- ... --> <script src="/static/js/2.57f617cf.chunk.js"></script> <script src="/static/js/main.84842dc5.chunk.js"></script> </body> </html>
2. 필요한 자원(JS, CSS...)등을 다운로드 한다.
3. 브라우저에서 리액트를 실행한다. 이떄, 리액트는 빈 HTML문서를 채워넣을 DOM요소를 만들어내 채운다.
4. 위 과정이 모두 끝나면 유저는 컨텐츠를 볼 수 있고, 인터랙티브하게 사용할 수 있습니다.
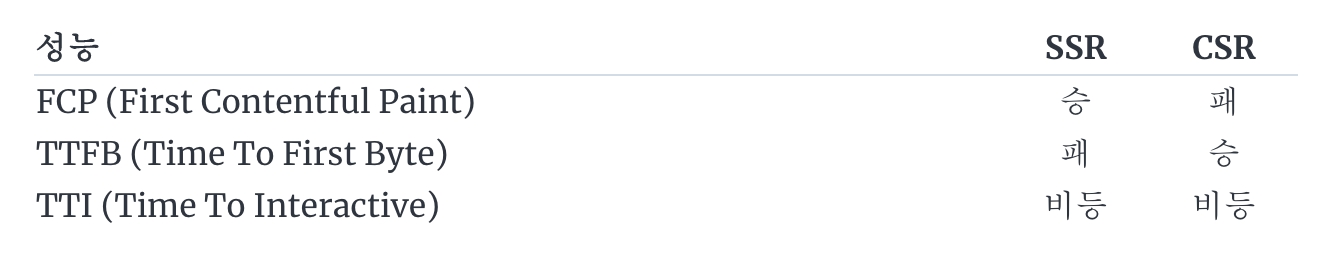
SSR vs CSR 성능 비교

- SSR은 Contentful HTML을 최초 응답으로 보내고, CSR은 비어있는 HTML을 최초응답으로 보내기 때문에 FCP는 SSR이 우세합니다.
- SSR은 최초 응답까지 서버 사이드에서 렌더링하는 시간이 소요되고, CSR은 정적 파일(HTML, CSS, JS등)을 바로 응답하기 때문에 TTFB는 CSR이 우세합니다.
- TTI는 상황에 따라 달라집니다. SSR은 hydration과정에서 부하가 일어나 Interactive해지는 시점이 늦춰질 수 있습니다. CSR또한 컨텐츠를 위한 데이터 패칭등의 병목으로 인해 Interacitve해지는 시점이 늦춰질 수 있습니다.
'React > ReactJs' 카테고리의 다른 글
| SPA기반 SSR구현하기 - 3 (0) | 2022.02.20 |
|---|---|
| SPA기반 SSR 구현하기 - 2 (0) | 2022.02.19 |
| React - Code-spliting, Lazy Reloading (0) | 2022.02.19 |
| Webpack을 통한 React개발환경 구축하기 (0) | 2022.02.19 |
| useMemo, useCallback, ( React.memo ) (0) | 2022.02.18 |
